1) Update your facebook status from anywhere of the browser. For that just click on the picture of your profile and type the status.
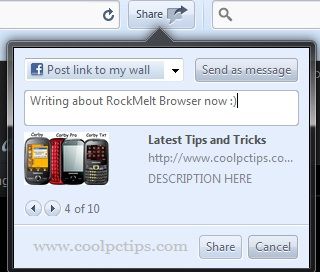
2) Share the current page which you are browsing.This the best thing which i like. We can share any page which we want just with a small share option which comes default with the browser.
3) Find friends and pick favorites. This is a very good option where we can select the best friend and put a star to him. If we again want to see our best favorite friends, you can list them up in to friends toolbar which is simple awesome. Just open the Show all friends and pick favorites panel which is left to the browser and atlast of the friends panel and put a star to a friend whom you think is good.
4) Adding Feeds from our favorite sites. Open new tab and browse to your favorite sites and open the Add Feeds button from the right panel and then click on Enter Url which is at the top and save it. So every time when that site has a update, you will receive a update message.

5) Search and quickly preview the results from Google. This will save the time and makes our work a lot more easy and faster.Just click on search box, enter a term and then a list will be displayed there itself so that you can refer further or click on that to open it.

And lastly you can invite your friends to use the RockMelt ! browser which is the only way to use the browser for you. This is the fastest way you can use the browser by downloading it from them or else you have to book a slot for using the browser where we have to wait for the browser team to respond and then allow us to use it.
The best part of the browser is that its faster and advanced with beautiful features and looks. Hope you will love this browser. .Also remember that only the members can send the access to there friends to download and access RockMelt browser. Its not as simple as Mozilla or chrome.I will give you a link to download or connect with the browser below.