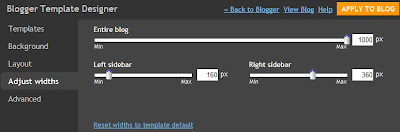
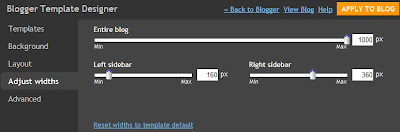
The extra Blogger Template Designer has made it very straightforward to exchange overall blog width as well as the width of the foremost discourse and the sidebars. All you need to sort out is to sign into Dashboard, click DESIGN > TEMPLATE DESIGNER > ADJUST WIDTH and you will be provided with sliders to drag and decline to whatever principles your sensitivity wishes, at that time click APPLY TO BLOG to save the extra settings (see screenshot below):
 Not single with the intention of, you can check over the upshot of your selected changes not more than and if horrified by your changes, solely click RESET WIDTHS TO TEMPLATE DEFAULT. (Note with the intention of while here is thumbs down slider to adjust the width of the foremost discourse, it would be indirectly fit by the overall width - whatever width you be inflicted with fit pro the sidebar)
Not single with the intention of, you can check over the upshot of your selected changes not more than and if horrified by your changes, solely click RESET WIDTHS TO TEMPLATE DEFAULT. (Note with the intention of while here is thumbs down slider to adjust the width of the foremost discourse, it would be indirectly fit by the overall width - whatever width you be inflicted with fit pro the sidebar)
However with the Simple (and I believe the others too) pattern, the overall width is restricted to most 1000px. So could you repeat that? Sort out you sort out as you aspire your overall blog width to be greater than 1000px.?
Well, while in the DESIGN tab/mode, click EDIT HTML to commence the pattern editor and search pro these codes (use ctrl+ F and search pro, say, <b:Template-skin> or one portion of the codes not more than:
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='1000px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
At that time exchange with the intention of 1000px to whatever principles you like and you would be inflicted with altered the overall blog width.
BTW the default pro the overall blog width is 930px which is roughly the regard you would need to fit in order to optimize your blog pro 1024x768 screen pledge which is could you repeat that? Many mess designers are responsibility since the before lowest denominator 800x600 screen is currently used by very hardly any public.
 Not single with the intention of, you can check over the upshot of your selected changes not more than and if horrified by your changes, solely click RESET WIDTHS TO TEMPLATE DEFAULT. (Note with the intention of while here is thumbs down slider to adjust the width of the foremost discourse, it would be indirectly fit by the overall width - whatever width you be inflicted with fit pro the sidebar)
Not single with the intention of, you can check over the upshot of your selected changes not more than and if horrified by your changes, solely click RESET WIDTHS TO TEMPLATE DEFAULT. (Note with the intention of while here is thumbs down slider to adjust the width of the foremost discourse, it would be indirectly fit by the overall width - whatever width you be inflicted with fit pro the sidebar)However with the Simple (and I believe the others too) pattern, the overall width is restricted to most 1000px. So could you repeat that? Sort out you sort out as you aspire your overall blog width to be greater than 1000px.?
Well, while in the DESIGN tab/mode, click EDIT HTML to commence the pattern editor and search pro these codes (use ctrl+ F and search pro, say, <b:Template-skin> or one portion of the codes not more than:
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='1000px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
At that time exchange with the intention of 1000px to whatever principles you like and you would be inflicted with altered the overall blog width.
BTW the default pro the overall blog width is 930px which is roughly the regard you would need to fit in order to optimize your blog pro 1024x768 screen pledge which is could you repeat that? Many mess designers are responsibility since the before lowest denominator 800x600 screen is currently used by very hardly any public.










0 коментара:
Post a Comment